Ich hatte vor einiger Zeit schon einmal einen Beitrag geschrieben, wie man Philips Hue Leuchten über einen Homematic Sender dimmen kann. Da ein homematic IP Sender hier einen entscheidenden Vorteil gegenüber Homematic hat, gibt es hier nun die passende Anleitung für homematic IP Sender.
Der große Vorteil von homematic IP Sendern ist, dass der lange Tastendruck wiederholend gesendet wird und ein entsprechendes Zentralenprogramm immer wieder triggert.
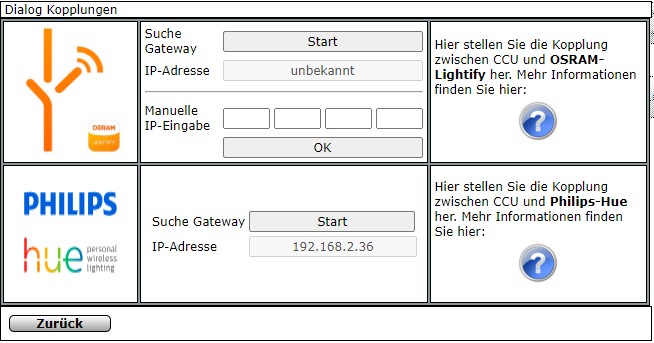
Als erstes muss die Philips Hue Bridge mit der CCU gekoppelt werden.
Das geschieht unter Einstellungen -> Systemsteuerung -> Kopplungen
Sollte sich die Bridge nicht koppeln lassen, diese ggf. einmal vom Strom trennen und neu starten.
Zudem empfehle ich, der Hue-Bridge unbedingt eine feste IP-Adresse zu geben.

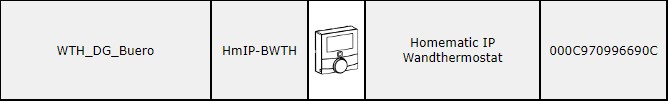
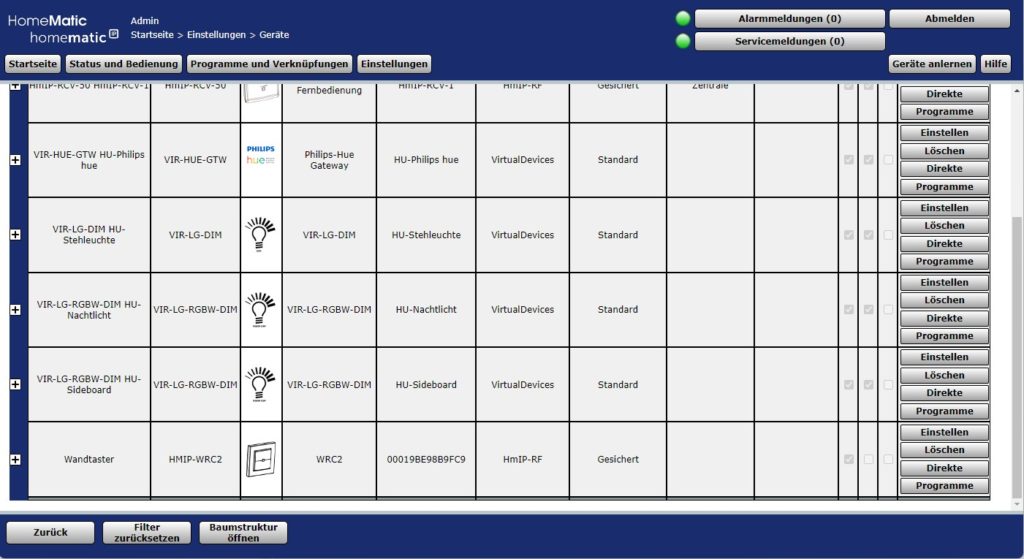
Nach der Kopplung erscheinen die Hue-Leuchten direkt in der Geräteliste.

Als nächstes muss für jede Hue Leuchte eine Systemvariable vom Typ Zahl angelegt werden.
Der Minimalwert ist 0, der Maximalwert ist 1.
Da ich im Beispiel wieder meine Hue-Leuchte vom Sideboard verwende, habe ich diese Variable Dimmwert_Sideboard genannt. Der Wertebereich von 0 – 1 entspricht dem Dimmwert von 0 – 100%.

Als nächstes müssen wir für jede Leuchte zwei Zentralenprogramme anlegen.
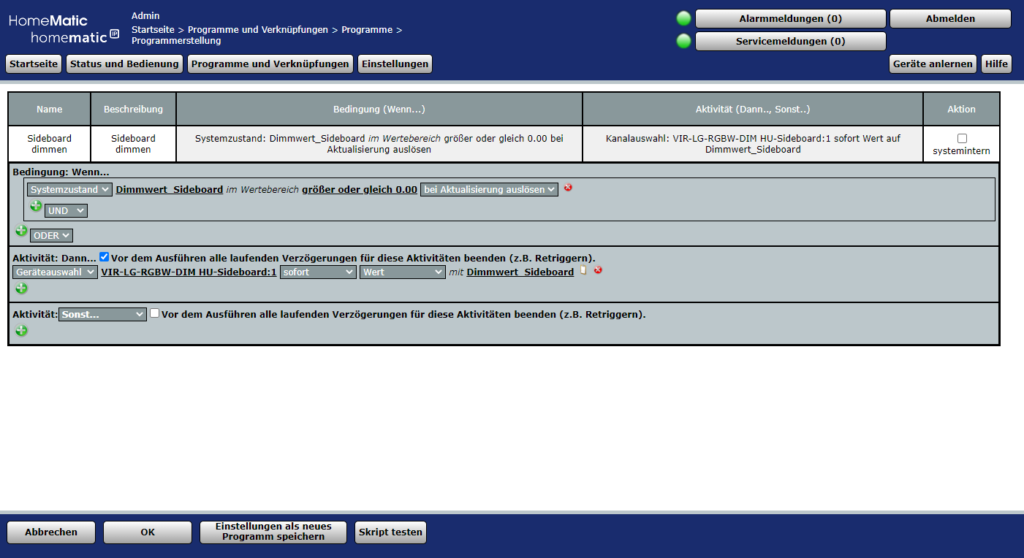
Das erste Programm sieht so aus:

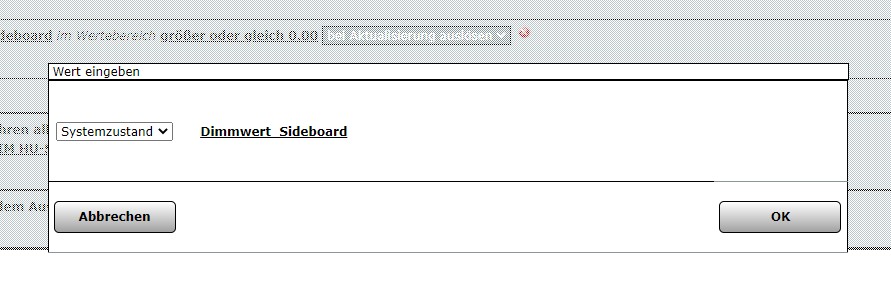
Im Dann… wählen wir die zu dimmende HUE-Leuchte aus mit sofort Wert und klicken dann auf das kleine Klemmbrett-Symbol am Ende der Zeile.
Im dann erscheinenden Dialog wählen wir Systemzustand und dann unsere zuvor erzeugte Systemvariable aus.

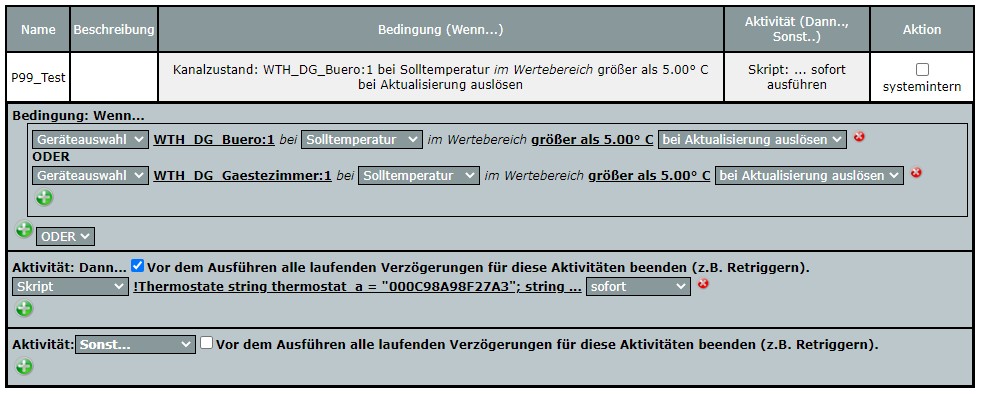
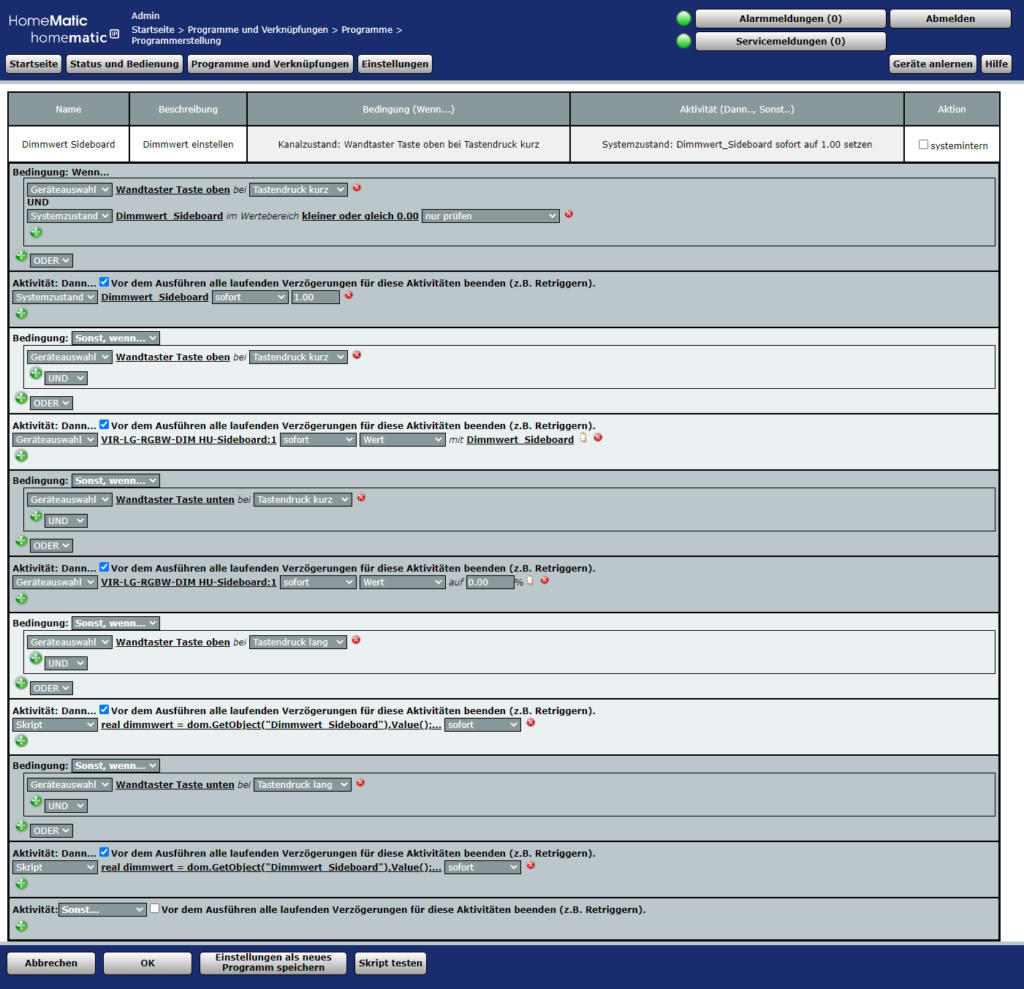
Das zweite Programm ist etwas länger, aber auch nicht komplizierter.

Eine Nacherzählung spare ich mir, und zeige hier nur den Inhalt der beiden Skripte, die im unteren Teil des Programms eingesetzt werden müssen.
Bei Wandtaster Taste oben bei Tastendruck lang, muss folgendes Skript in den Dann… Teil:
real dimmwert = dom.GetObject("Dimmwert_Sideboard").Value();
dimmwert = dimmwert + 0.05;
if (dimmwert > 1) { dimmwert = 1; }
dom.GetObject("Dimmwert_Sideboard").State(dimmwert);
Bei Wandtaster Taste unten bei Tastendruck lang, muss folgendes Skript in den Dann… Teil:
real dimmwert = dom.GetObject("Dimmwert_Sideboard").Value();
dimmwert = dimmwert - 0.05;
if (dimmwert < 0) { dimmwert = 0; }
dom.GetObject("Dimmwert_Sideboard").State(dimmwert);
In den beiden Skripten muss in der ersten und letzten Zeile der Name der eigenen Systemvariable (grün markiert) eingesetzt werden.
Das war es auch schon.
Nun sollte sich die Hue Leuchte über den homematic IP Taster rauf- und runterdimmen lassen.
Ein kurzer Tastendruck nach oben schaltet die Leuchte auf den letzten Dimmwert ein,
ein kurzer Tastendruck nach unten schaltet die Leuchte aus,
ein langer Tastendruck nach oben dimmt die Leuchte hoch,
ein langer Tastendruck nach unten dimmt die Leuchte herunter.